2017年9月、複数の記事が同時にバズ(buzz)って、競争の厳しいブログ村 マイレージカテゴリでPVランキング1位になるだけでなく、総合PVランキングでも2位まで行きました。
その時のアクセス状況はどのようなものだったのか、また、どんなことを思ったのか、今後もなかなか無い機会だと思いますので、記念として備忘録的にまとめてみました。
また、今後いつあるか分からないアクセス急増に備えて、キャッシュプラグイン・WP Fastest Cache採用による、サイト高速化を行いました。
今回は、ブロガー、あるいは、自分でサーバーを借りてブログを運営したい方向けの内容です。
記事がバズり、ブログ村マイレージカテゴリ PVランキング1位に
2017年9月、複数の記事が同時にバズった状態になり、アクセスが急に増えました。
とちらもイベントに関するもので、Googleでの検索結果でもトップ3に入っていました。
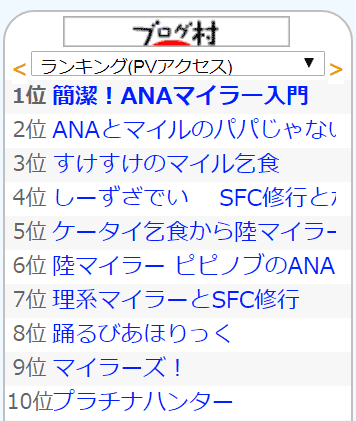
結果として、競争の厳しいブログ村 マイレージカテゴリ、PVランキングで瞬間的に 1位になりました。
今後、当分見る事がないであろう、その時の貴重なスクリーンショットはこちら(笑)

総合PVランキングで、総合2位に
この後も、ジワジワとPVが増え続けました。
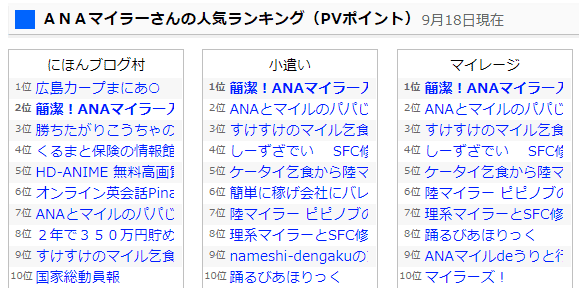
最終的には、総合ランキングでも2位に!
マイレージカテゴリだけでない、さらに貴重なスクリーンショットはこちら。

このスクリーンショットを撮った2017年9月18日は、広島東洋カープがプロ野球セ・リーグで2連覇を果たした日。
広島の優勝日がずれていたら、総合1位もあり得たかも知れません(笑)
ただ、どちらにしても、今後見ることはないかも知れない位置です。
アクセスの概要
アクセスが最も多い日のPVは、グーグルのアクセス解析によると、44,000ほど。
この日の転送量は、20.71GBでした。
このアクセス数が仮に1ヶ月間続いたとすると、130万PV/月くらいになります。
リアルタイムで、200~400人くらい
1日に4万PVを超えた日は、リアルタイムでの訪問者が、常時200~400アクセスくらいでした。
マイラーらしく飛行機に例えると、ボーイング787の定員いっぱいよりも多いくらいの人が、同時に当サイトを見ていたことになります。
しかし、アクセスが増えたと言って、喜んではいられませんでした。
サーバーの負荷が増えすぎて、レンタルサーバー会社からアクセス制限を受けたのです。
アクセス制限と、その状況
このサイトを置いているサーバーは、(ITに詳しい人が調べればすぐ分かりますが)、さくらのレンタルサーバーです。
さくらのレンタルサーバーは、利用件数が40万件という、実績の多いレンタルサーバーです。

![]() プランは、人気No.1と謳っているスタンダード。
プランは、人気No.1と謳っているスタンダード。
![]() 年間一括払いにしているので、料金は月換算だと500円足らず。
年間一括払いにしているので、料金は月換算だと500円足らず。
容量は100GBありますが、実際に使っているのは、バックアップファイルを含めても2GB程しかありません。
年間5,000円程の投資で何事もなく動くため、これまで特に不具合を感じませんでした。
アクセス制限になるまでは。。。
アクセス制限時の状況
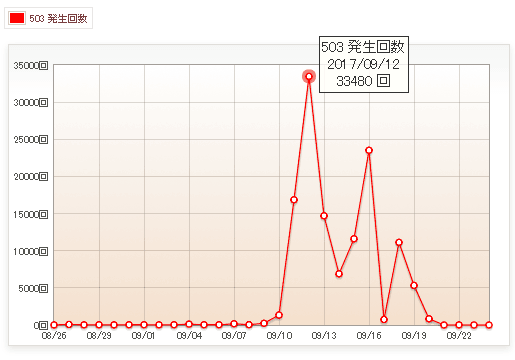
アクセス制限になると、サイトに全く繋がらない訳ではなく、503エラーで時々繋がらない状態になります。
転送容量は、MAXの日でも約20GBでしたが、さくらインターネットによると、スタンダードプランでも、80GB/日まではOKと案内されています。
アクセスの原因は、転送容量の超過ではなく、アクセス急増により多数のPHPプログラムが同時起動した為のようでした。
503エラーの回数は、ピークで3万回を超えてしまいました。
その時にアクセスされた方、申し訳ありません。

このまま放置してもアクセス制限が解除される訳ではありません。
負荷を減らして、さくらインターネットのサポートに、アクセス制限解除の依頼をする必要があります。
多数のPHPが起動する理由
このサイトは、Wordpressというプログラムで運営しています。
WordPressでは、アクセスがあると、データベースから記事の本文や画像などを読み込み、記事を生成します。いわゆる動的サイトです。
この時、例えばアスセス数の多いページをランキングして表示させるためには、そのプログラム(プラグイン)が起動します。
コメント可能なページには、コメント入力画面が出力され、訪問者の閲覧用の環境に合わせて、PC用、スマホ用の画面を切り替えます。
一見ひとつのページでも、そのページを生成するためには、裏で複数のプログラムが動いているのです。
動的サイトは、注文を受けてから商品を作るお弁当屋さんみたい
動的サイトを例えて言うなら、
「注文を受けてから、その注文者の希望(オーダー)に合わせて、その都度お弁当を作っている」
ようなものです。

このスタイルは、通常アクセスの時や、サーバーに能力がある時は良いのです。
しかし、今回のようにバズってアクセスが急増した時には、サーバーの負荷も大幅に増えるというデメリットがあります。
あらかじめ、決められたお弁当を作っておく、静的サイト
アクセス急増の時には、あらかじめページを作成しておく、静的サイトの方が強いとされています。
これは、昔ながらのHTMLで作ったサイトや、Wordpressの対抗と言われるMovableTypeが該当します。
お弁当屋さんでいえば、空いている時にあらかじめお弁当を作っておき、お客さんが来たら、そのまま出すだけなので大量アクセスに強いのです。

私自身、過去にMovableTypeを使ったこともあります。
現在はMovableTypeよりもWordpressの方がずっとユーザーが多く、結果としてプラグインや情報が充実しているため、個人ブログならWordpressで良いでしょう。
また、今回のアクセス急増時には間に合いませんでしたが、後述するキャッシュのプラグインをWordpressに導入することで、静的サイトのように振る舞い、大量アクセスに強くなります。
503エラーを防ぐ、一時的な対策
アクセス制限を解除してもらうためには、サーバーの負荷を減らす必要があります。
サーバーの負荷は、レンタルサーバー側でリアルタイムに分かっていますので、負荷が軽減していないまま、アクセス制限の解除を依頼しても、解除してもらえないでしょう。
503エラーが多発すると、管理画面に入った後もエラーが出て、まともにメンテナンスできないため、簡単かつリスクの少ない対応のみ実行しました。
WordPress Popular Postsの停止
当サイトが使っているプラグインの中でサーバーの負荷が大きそうなものは、アクセス数が多い記事のランキングを表示できる「WordPress Popular Posts」でした。

WordPress Popular Postsはアクセスの度に裏でプログラムが動き、記事の表示回数を記録すると共に、その結果からランキングを表示します。
これらの処理のため、WordPress Popular Postsの負荷が多いと思ったのです。
WordPress Popular Postsを使うと、管理ページでPVが見られるため便利だったのですが、アクセス制限を解除するためにプラグインを停止しました。
WordPress Popular Postsのプラグイン停止後、さくらインターネットのサポートにメールをすると、2日後に解除の連絡がきました。
AMPへの対応
アクセスが急増していたとき、閲覧者のデバイスの75%超はモバイルからのものでした。
ほとんどが、スマートフォンだったということです。
これは、普段の割合と大きく異なっており、モバイルの割合がかなり多くなっています。
そのため、アクセスによるサーバー負荷を軽減するためには、モバイルへの対応が交換的だと分かります。
モバイルへの負荷を減らす方法のひとつとして、AMP(Accelerated Mobile Pages)があります。
当サイトで使っているWordpressのテンプレートは、AMPへの対応が簡単にできます。
AMPは、サイトのデータがGoogleにキャッシュされるため、サーバーの負荷をかけずにページを表示することができます。
しかし、キャッシュされるが故に、私がページを更新しても、閲覧者がその更新されたページを見るまでにタイムラグが生じてしまいます。
アクセスが急増したページは、ちょこちょことページを更新していたため、AMPの対応は見送りました。
ブラウザキャッシュ、リソースの圧縮
サーバーの負荷を期限するため、以下のページに従って、ブラウザキャッシュとリソースの圧縮を行いました。

これらは、サーバーで動くプログラムの軽減にはなりませんが、サーバーの負荷が軽減できるため、ページ閲覧の高速化が図れます。
リソースブースト機能で、一時的にリソース制限緩和
さくらインターネットには、「リソースブースト機能」があります。

リソースブースト機能は、以下のようなものです。
- 一時的に数倍のアクセス処理を向上
- トラフィック転送量の制限を緩和
- 同時アクセス数のリソース制限値を緩和
- ブースト機能が有効なのは、2日後の24時まで
- 1度使用すると、次に使用できるようになるのは14日後
今回のアクセス急増は、ピークのタイミングがだいたい予想できていました。
そのため、ピーク時にリソースブーストが有効になるよう、リソースブーストの機能をONにしました。
これらの対応で、今回のアクセス急増に対応できると思っていました。
2回目のアクセス制限
「アクセス制限の解除+リソースブースト」で大丈夫だろう!と思っていました。
しかし、今回の対応よりもアクセス急増の負荷の方が上回り、再びアクセス制限に・・・。
アクセス制限になると、管理画面に入ってのメンテナンスも難しくなるため、大きな変更にはリスクを伴います。
そのため、前回以上の変更はあきらめ、そのまま見守ることにしました。
アクセス制限になった為、相変わらず503エラーは出たものの、リソースブーストによって、リソースブースト前よりはアクセスに対処できていたのではないかと思います。
ピークを過ぎた後の対応
一時的なアクセス急増は過ぎ、現在は落ち着いた状態になっています。
次回、またバズるようなことが起きた時のために、対応を考えてみました。
サーバープランの変更は?
今後のアクセス急増に対して最も簡単なものは、サーバープランの変更だと思いました。
同じ会社であれば、データの移転があったとしても、ドメインの移管・DNSの変更が生じないため、作業は簡単です。
しかし、さくらインターネットの場合、現在のスタンダードプランから、プレミアム、ビジネス、ビジネスプロなどの上位プランに変更したとしても、CPUのスペックが上がったり、同時アクセスに強くなる訳ではないようです。

当サイトの場合、まだまだ転送容量には余裕があります。
データの保存容量は、現在のスタンダードプランでも、制限の3%も使っていませんので、プラン変更で保存容量が増えてもメリットがありません。
さくらインターネットで同時アクセスに強くするためには、レンタルサーバープランではなく、さくらのVPSプランにする必要がありそうです。
しかし、VPSプランの場合はレンタルサーバープランと異なり、OSの設定やセキュリティの管理も自分で行う必要が出てきます。
セキュリティ対策などを自分で行うのは面倒ですので、VPSプランに変更するのは、手間の問題から難しそうです。
サーバーの移転は?
同時アクセスに強くするためには、サーバーの移転が候補に入ってきます。
以下の記事によると、さくらインターネットの場合、
ブースト無しで同時アクセス200~300
ブーストありで、同時アクセス500~550
まで耐えられたとありました。
(リンク切れ)https://30sman.com/sakura-xserver-down.html
これに対して、Wordpress向きのサーバーとして知られている、エックスサーバー(XSERVER)の場合、同時アクセス3,500くらいまでは大丈夫のようです。
月額料金はさくらインターネット スタンダードプランの約2倍必要ですが、同時アクセス数はブースト無しの場合と比べて、10倍近く耐えられるエックスサーバー、魅力的です。
しかし、サーバーの移転を考えると、サーバーのデータだけでなくドメインの移管手続きも必要になります。
サーバーの移転を経験された方ならお分かり頂けると思いますが、サーバーの移転って面倒なんですよね。躊躇してしまいます。
![]()
キャッシュプラグインの導入
サーバーの移転なく、サイトの負荷軽減・高速化のために検討したのが、キャッシュプラグインの導入です。
先のご案内のようにWordpressは動的サイト用のプログラムですので、アクセスの都度、裏ではプログラムが動いてしまいます。
しかし、キャッシュ機能(プラグイン)を導入すると、あらかじめページを作成しておいて、訪問者にはそのページを表示させるだけなので、裏で動くサーバーの負荷が減ります。
WordPress用のキャッシュプラグインはたくさんの種類があります。
キャッシュプラグインによって、どこまでの範囲をキャッシュするのか変わりますが、キャッシュプラグインは、テンプレートとの相性が大きいとされています。
場合によっては、ページが真っ白になってしまったなどというトラブルを見かけることがあり、ぞっとします。
WP Fastest Cache(有料版)の導入
今回は、トラブルが少なく、キャッシュの範囲も限定的な、WP Fastest Cacheというプラグインを導入しました。

WP Fastest Cacheには、無料版と有料版があります。
無料版の場合、モバイルページはキャッシュされないため、モバイルページもキャッシュできる有料版を購入しました。
WP Fastest Cache有料版は、39.99ドル。私が買った日のレートでは、4,659円(1ドル=116.50円)でした。
1度買い切りなので、月額料金は不要です。
WP Fastest Cache(有料版)は、キャッシュ機能だけでなく、HTMLの圧縮や、CSS、JavaScriptの圧縮・結合、画像データの圧縮ができ、トータルとしてのサーバー負荷軽減が見込めます。
WP Fastest Cache(有料版)の効果によるサイトの高速化
WP Fastest Cacheを導入したところ、サイトの閲覧がとても速くなりました。
Googleによるサイトのスピードテストサイト、PageSpeed Insightsで調べると、次のように変わりました。
| デバイス | 導入前 | → | 導入後 |
| モバイル | Needs Work 65 |
Needs Work 75 |
|
| パソコン | Needs Work 81 |
Good 88 |
モバイル、パソコン共に 7ポイント以上の改善です。
もうひとつ、サイトのスピードを調べる、GT Metrixでの調査は次の通り。
| 項目 | 導入前 | → | 導入後 |
| PageSpeed Score | B(81%) | A(91%) | |
| YSlow Score | E(56%) | C(73%) | |
| Fully Loaded Time | 12.6秒 | 3.3秒 | |
| Requests | 131 | 63 |
各項目が改善しています。
特に、ページを全て読み込むまでの時間が改善しており、体感的にも速くなったと感じます。
Requestsが減っているのは、CSS、JavaScriptの結合のためです。
スコアを落としているのは、実はブログ村のパーツ
PageSpeed Insights、GT Metrixいずれもキャッシュ導入前後でスコアは改善しているものの、満点近くにならない原因のひとつは、実はブログ村のパーツによります。
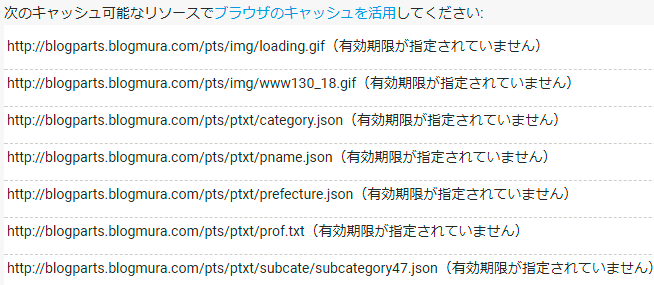
例えば、PageSpeed Insightsの調査結果で、「ブラウザのキャッシュを活用する」の項目で注意されるのは、以下のようにブログ村のパーツばかりです。

このように、ブログ村のパーツはキャッシュの設定が行われていません。
当サイトが画像やJavaScriptなどのキャッシュ設定をしていても、ブログ村のパーツがキャッシュ設定されていないため、毎回余分なアクセスが発生してしまうのです。
googleの調査よりももっと細かい調査ができる、WEBPAGETESTというサイトだと、FAILEDが付く項目のほとんどが、ブログ村のパーツという状態です。
これら、ブログ村パーツの有効期限の設定などについて、2013年5月に要望が上げられて、順番に解決して参りたいとありますが、4年経過しても変わっていないようです。
アクセスが急増した時でも、ブログ村からの流入は全体の3%足らずで、ほとんどは検索サイトからの流入でした。
検索サイトからの評価を高めるためには、キャッシュ設定がされておらず、表示が遅くなる原因であるブログ村のパーツを外すという選択肢は、ありだと思いました。
CDNの採用は?
WEBPAGETESTの評価では、画像の表示にはCDNを使うように指導されます。
CDNとはContent Delivery Network(コンテンツ配信ネットワーク)の略号で、主に画像のような静的データをブログのサーバーとは別の場所に保存して、分散処理する方法です。
CDNを採用すると、メインのサーバーの負荷が減ると共に、分散処理とキャッシュ機能によって、サイトの表示が高速化されます。
しかし、CDNの場合にはDNSの変更が必要であること、無料のCDNもあるが将来が不明であること、今回の場合には転送量はまだ余裕があったことから、採用を見送りました。
ブログ村、やめました
2019年に入ってから、ブログ村は止めました。
ブログ村はリニューアルしましたが、相変わらずパーツのキャッシュ設定がされておらず、PageSpeed Insightsなどで、足を引っ張る状況だったり、ページ表示の遅延を招く可能性があったためです。
ちなみに、もともとブログ村からの流入はわずかなものだったこともあり、アクセス数への影響は見られません。
まとめ
- 1日に45,000PV程度あると、ブログ村PVランキング総合1位が狙えそうです。
- 同時アクセス数が増えると、さくらインターネットではアクセス制限になり、503エラーが頻発します。
- リソースブースト機能を使っても、さくらインターネットでは同時4桁アクセスへの対応は難しそうです。
- 簡単なところでは、ブラウザキャッシュ、リソースの圧縮を行いましょう。
- 私の環境では、WP Fastest Cache(有料版)の採用は非常に効果的でした。
- WP Fastest Cacheの採用により、同時アクセス数が増えても、採用前より耐えられると思います。
- そのため、もう1度バズる機会があったら、その差を体験してみたいです。
- ブログ村のパーツは、キャッシュ設定などがされていないため、サイトの高速化の足かせになります。
- ブログ村からの流入はわずかですので、検索サイトの評価向上のため、パーツを外すのはひとつの選択肢です。
- アクセス数が多く見込める場合は、最初からエックスサーバーが良いと思います。
関連項目








コメント